Crear y obtener valores de configuración en Magento 2

En la mayoría de ocasiones, para tener un módulo propio que sea muy customizable, necesitaremos valores de configuración que el usuario pueda establecer desde el panel. En este tutorial voy a intentar explicar cómo funcionan los valores de configuración, y cómo crearlos/obtenerlos.
Estos valores se guardarán en al tabla core_config_data con un path específico, que deberá ser único.
Para este caso, me crearé un módulo propio que será JLNarvaez_Sample en el que crearé los valores de configuración.
En primer lugar crearemos el archivo system.xml que es el encargado de colocar los diferentes campos que creemos, en una sección de la configuración de la tienda en el panel de administración (Stores > Configuration).
app/code/JLNarvaez/Sample/etc/adminhtml/system.xml
<?xml version="1.0" encoding="UTF-8"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="JLNarvaez" translate="label" sortOrder="110">
<label>JLNarvaez</label>
</tab>
<section id="jlnarvaez_sample" translate="label" type="text" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<class>separator-top</class>
<label>Sample</label>
<tab>JLNarvaez</tab>
<resource>JLNarvaez_Sample::jlnarvaez_sample</resource>
<group id="params" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Sample Configuration</label>
<field id="enabled" translate="label comment" type="select" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Enable module?</label>
<source_model>Magento\Config\Model\Config\Source\Yesno</source_model>
</field>
<field id="custom_secret" type="obscure" translate="label" sortOrder="11" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Custom Secret Field</label>
<backend_model>Magento\Config\Model\Config\Backend\Encrypted</backend_model>
</field>
<field id="custom_textarea" translate="label" type="textarea" sortOrder="12" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Custom Textarea</label>
</field>
<field id="custom_text" translate="label comment" type="text" sortOrder="13" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Custom Text</label>
<comment>Esto es un texto para explicar para qué sirve el campo</comment>
</field>
</group>
</section>
</system>
</config>Tendremos los siguientes elementos importantes en este archivo:
<tab>: Es el elemento que contendrá la pestaña que aparecerá en la parte izquierda de la pantalla, y en la que tendremos enlaces dentro para las distintas secciones de configuración.<section>: Es la sección que irá dentro de la pestaña anterior, y que nos llevará al formulario con los distintos campos de configuración que tengamos. A estesectiones importante que le indiquemos un elemento hijo<tab>en el que indiquemos el identificador de lataba la que pertenece (padre).<group>: Será el contenedor en el que irán los distintos campos.-
<field>: Serán los distintos campos a los que el usuario les podrá establecer un valor. Estos campos pueden ser de múltiples tipos y se pueden establecer a través del atributotype. Podremos ver los distintos tipos que tenemos a través del archivoMagento/Framework/Data/Form/Element/Factory.phpen la variable$_standardTypes.Cabe destacar que cada campo necesitará distintos valores dependiendo del
typeque tenga. Por ejemplo, si el campo es de tiposelectserá necesario indicarle el<source_model>que será la clase que retornará los distintos elementos que tendrá el desplegable.
-
También vemos que tenemos los valores showInStore, showInDefault y showInWebsite que son importantes si queremos indicar qué campos se mostrarán, dependiendo de la scope en la que nos encontremos.
Ya que hemos repasado los elementos más importantes del system.xml, podremos saber con qué path se guardará en base de datos.
El path se formará de la siguiente manera:
idSection/idGroup/idField
En nuestro caso, por ejemplo, el valor del campo custom_secret estaría guardado en base de datos en la tabla core_config_data con el siguiente path:
jlnarvaez_sample/params/custom_secret
Si queremos establecer valores por defectos para estas configuraciones, sería necesario crear el archivo config.xml:
app/code/JLNarvaez/Sample/etc/config.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Store:etc/config.xsd">
<default>
<jlnarvaez_sample>
<params>
<enabled>1</enabled>
<custom_textarea>Esto es un valor por defecto</custom_textarea>
<custom_text>Prueba</custom_text>
</params>
</jlnarvaez_sample>
</default>
</config>Para crear los valores de configuración por defecto, crearemos un nodo <default> y dentro, crearemos un nodo por cada identificador usado para construir el path explicado anteriormente.
Se construye de la siguiente manera:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Store:etc/config.xsd">
<default>
<idSection>
<idGroup>
<idField>Valor que tendrá por defecto</idField>
</idGroup>
</idSection>
</default>
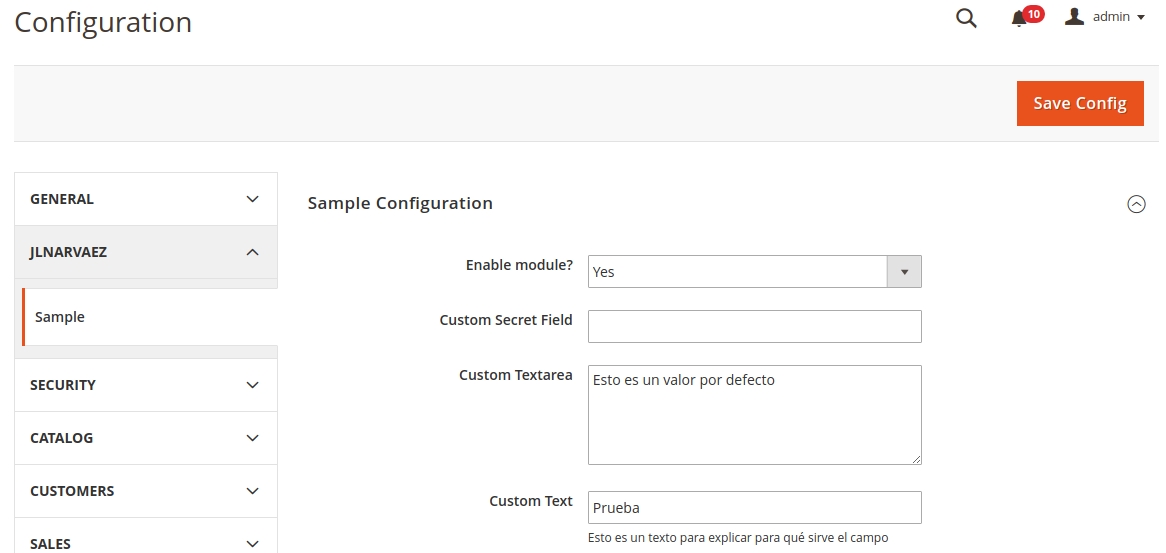
</config>La configuración nos quedaría tal que así:

A la hora de recoger el valor de la base de datos, tendremos que hacer uso de Magento\Framework\App\Config\ScopeConfigInterface.
Usando esta interfaz en nuestro constructor, para hacer uso de la inyección de dependencia, podremos posteriormente llamar al método getValue de la interfaz en el que indicaremos como primer parámetro el path del valor de configuración, y como segundo parámetro la scope del valor.
Ejemplo de uso:
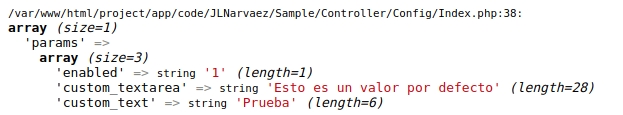
$this->scopeConfig->getValue('jlnarvaez_sample/params/custom_textarea', ScopeInterface::SCOPE_STORE);NOTA: Si al método getValue le pasamos como primer parámetro por ejemplo jlnarvaez_sample nos devolverá un array con todos los valores que hay dentro de esta section.

También os dejo un repositorio con el código del tutorial en mi GitHub al que puedes acceder desde aquí.
